input[type=text] {
width: 300px;
background-color: cyan;
}
clickTAG banner code
on (release) {
if (clickTAG.substr(0,5) == “http:”) {
getURL(clickTAG, “_blank”);
}
}
What are the requirements for Flash ads?
Flash is a plug-in for web browsers that allows animation to be added to web page components, including AdWords ads. Flash advertising is allowed for all AdWords advertisers, with some technical restrictions.
Flash ads must be 50K or smaller in size, use Flash versions 4 – 10, and be compiled from ActionScript 3 sources. All Flash ads should support the clickTAG variable.
The clickTAG is the tracking code assigned by Google to an individual ad. It allows Google to register where the ad was displayed when it was clicked, and helps advertisers determine the effectiveness of their campaign. On any click, Flash ads should redirect to the URL specified in the clickTAG argument; there should be no other redirection in between.
The variable name must be spelled “clickTAG” (upper-case TAG; no space between click and TAG) and not “click tag,” “Click Tag,” or any other form. This is the proper code for the clickTAG parameter:
on (release) {
getURL(clickTAG, “_blank”);
}
Flash Tweener : Tweening Parameters
onComplete
Availability
AS2 and AS3.
Usage
... onComplete:value, ...
Parameters
value:Function — A function that is called immediately after a tweening is completed. It is called once regardless of the number of properties involved on the tweening. The function scope (in which the event is executed) is the target object itself, unless specified by the onCompleteScope parameter.
Examples
// Fades a movieclip out, then automatically makes it invisible (AS2)
hideWay = function() {
this._visible = false
};
myMovieClip._visible = true;
myMovieClip._alpha = 100;
Tweener.addTween(myMovieClip, {_alpha:0, time:1, delay:4, onComplete:hideAway});
// Similarly, with an anonymous function
myMovieClip._visible = true;
myMovieClip._alpha = 100;
Tweener.addTween(myMovieClip, {_alpha:0, time:1, delay:4, onComplete:function() { this._visible = false; }});
Notes
The reference passed to this property is a reference to the function only. This roughly means you do not use any kind of parenthesis or parameters when passing the function you wish to call – you need to use theonCompleteParams parameter for that. See the onStart method notes for more information and examples.
See also
onStart, onUpdate, onCompleteParams, onCompleteScope, onOverwrite
Flash full screen browser scrollbars
As 3pepe3 stated you can use the CSS overflow property in your css:
overflow:visible
overflow:hidden
overflow:scroll
overflow:auto
http://www.w3schools.com/css/pr_pos_overflow.asp
Here are some other solutions that your probably talking about however when it comes to flash sites:
1.) Stop making Flash scrollbars
http://hossgifford.com/resizer/
Download link.
2.) swfforcesize – Size limiting for full window flash
http://blog.pixelbreaker.com/flash/swfforcesize/
3.) Fullscreen Flash With Browser Scrollbars
http://blog.hy-brid.com/flash/20/ful…ml-scrollbars/
4.) Elastic Flash with scrollbars
http://f6design.com/journal/2006/12/…th-scrollbars/
5.) FitFlash/swffit – Smart Flash Resize Script
http://fitflash.millermedeiros.com/
FitFlash is now swffit
http://swffit.millermedeiros.com/
6.) swfIN is a javascript toolkit for flash developers (actually like SWFobject)
http://code.google.com/p/swfin/
Flash 8 Active Blur – Blur Behind a Transparent Object – Source Available
Flash 8 Active Blur – Blur Behind a Transparent Object – Source Available
![]()
**UPDATE: New Version here.
Continue reading “Flash 8 Active Blur – Blur Behind a Transparent Object – Source Available”
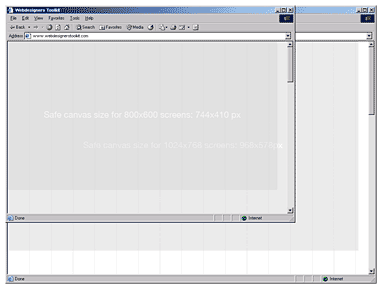
Free Photoshop browser templates
Free Photoshop browser templates
You need a clean browser screenshot for a design presentation? Look no further: our free photoshop browser templates for your professional screendesign come in 1024×768 pixels and 800×600 pixels size , all kinds of different browser flavours and with a few extras on top. What kind of extras?