The jQuery code below will find any element with ".rounded-img" or "rounded-img2" (in my case, it is the image element) and wrap it with a span tag. The script finds the src, width, height, and CSS class attribute of the original image and apply them as inline styling in the span tag. Then it specifies the opacity of the image to 0 to hide it.
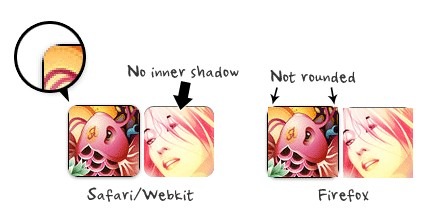
CSS Rounded Corners In All Browsers (With No Images)
IE fix for HTML 5 elements
HTML 5 is far from finished (for those of you that want to know how many days are left till the official release date: check outishtml5readyyet.com, make sure that you check out the source code of the page too) and not all major (or less major) browsers support the new semantic elements yet. Internet Explorer for example has some problems seeing and thus styling the elements, resulting in a messed up layout. Luckily, there is an easy fix for this.
Compress Linux or UNIX Directory
You need to use tar command as follows (syntax of tar command):
jCarousel remember position
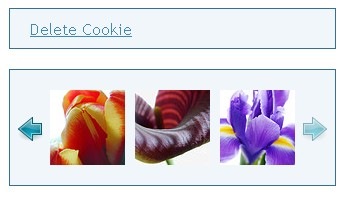
Simple carousel
This is the most simple usage of the carousel with no configuration options.
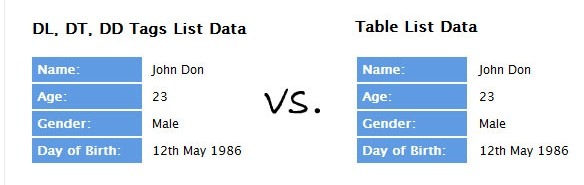
Definition lists vs Table List Data
If you are still creating list data using table, look below and compare on how to make your life easier with HTML dl, dt, dd tags.