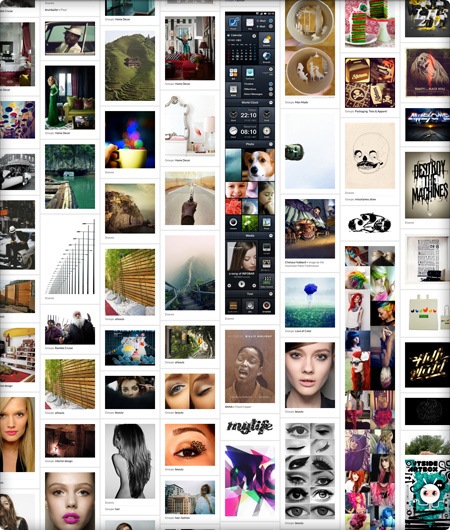
We have received several questions about how the grid layout on wookmark.com is created so we created this simple plugin. It lays out a series of elements in a dynamic column grid.

How to use it
- Download the Javascript plugin file from the Github repository
-
Include the file in your website (after your include of jQuery)
-
Run it on your content
-
Adjust the options (they are all optional)
- container – the width of this element is used to calculate the number of columns, defaults to "window". For example $(‘myContentGrid’). Container should also have the CSS property "position: relative".
- offset – vertical and horizontal distance between items, defaults to 2
- itemWidth – width of a single grid item, defaults to width of first provided item
To contribute, visit Wookmark on github.