3 usefull online css border radius generators
Border-radius.com
a service by jacob bijani
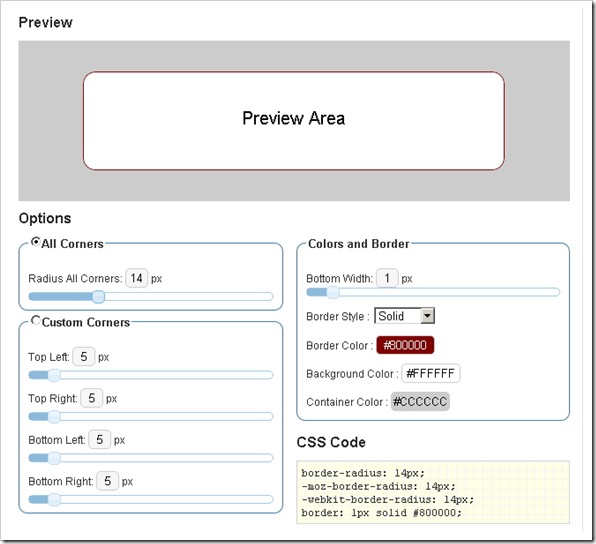
CSS3 Rounded Corner Generator
This generator will help you create the code necassary to use rounded corners (border-radius) on your webpages. This example uses the CSS3 (border-radius) property. You can select from having all the corners the same radius or you can customize each corner individually.
http://www.cssportal.com/css3-rounded-corner/
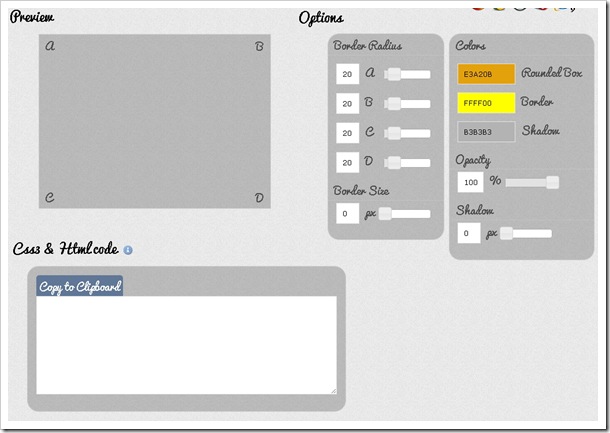
Cssround
You can use 2 tools : The css3 rounded corner generator (supported by most of recent browsers) and The css & images rounded corner generator (supported by all browsers)
The main difference is the number of options (the css3 generator got many more options(more customizable) than the image generator)
Shameless plug : the nerds behind WHS, a popular hosting guide ,love css round for its simplicity and ease.Two thumbs up! Thanks to Web hosting break for their support of CSSRound!
Discover how to edit your website’s style in this iPage Theme/CSS Tutorial Video. Or compare top web hosting reviews at Best Web Hosting Fans, a review community.
For an in-depth review of popular unlimited web hosting, see this iPage Theme.