The Original Super Awesome Buttons
Many moons ago, we create the first set of super awesome buttons. They worked great with any background color and allowed us to turn any anchor or button element into a sexy call to action.
How They Work
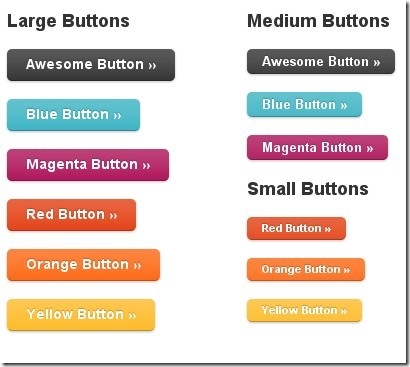
These button styles work on any anchor a or button element just by adding the right classes:
<button class="large awesome blue" type="submit">Awesome Blue Button</button>
Using RGBa for the text-shadow, box-shadow, and border, we’ve created a set of buttons that are easily scalable and work on any background color.
However, they did have two fundamental flaws: they created low-contrast areas (due to the colors we use) and they require the use of an image for the gradient.
We’ve fixed that and now our buttons are even more super awesome!
http://www.zurb.com/playground/super-awesome-buttons
http://www.zurb.com/article/266/super-awesome-buttons-with-css3-and-rgba