CodeMirror is a JavaScript library that can be used to create a relatively pleasant editor interface for code-like content ― computer programs, HTML markup, and similar. If a mode has been written for the language you are editing, the code will be coloured, and the editor will optionally help you with indentation.
This is the project page for CodeMirror 2, the currently more actively developed, and recommended version. CodeMirror 1 is still available from here.
Supported modes:
- C, C++, C#, Java, and similar
- Clojure
- CoffeeScript
- CSS
- diff
- ECL
- Go
- Groovy
- Haskell
- HTML embedded scripts
- HTML mixed-mode
- JavaScript
- Jinja2
- LESS
- Lua
- Markdown (Github-flavour)
- MySQL
- NTriples
- Pascal
- Perl
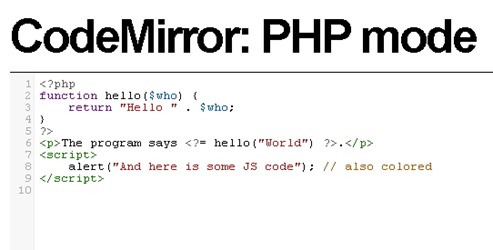
- PHP
- PL/SQL
- Properties files
- Python
- R
- RPM spec and changelog
- reStructuredText
- Ruby
- Rust
- Scheme
- Smalltalk
- Smarty
- SPARQL
- sTeX, LaTeX
- Tiddlywiki
- VBScript
- Velocity
- Verilog
- XML/HTML (alternative XML)
- XQuery
- YAML
Usage demos:
- Autocompletion
- Mode overlays
- Search/replace
- Code folding
- HTML editor with preview
- Auto-resizing editor
- Setting breakpoints
- Highlighting the current line
- Highlighting selection matches
- Theming
- Stand-alone highlighting
- Full-screen editing
- Mode auto-changing
- Visible tabs
- Autoformatting of code
- Emacs keybindings
- Vim keybindings
- Automatic xml tag closing
Real-world uses:
- jsbin.com (JS playground)
- Sage demo (math system)
- sourceLair (online IDE)
- Eloquent JavaScript (book)
- Mergely (interactive diffing)
- Paper.js (graphics scripting)
- WeScheme (learning tool)
- WebGL playground
- ql.io (http API query helper)
- Elm language examples
- BlueGriffon (HTML editor)
- JSHint (JS linter)
- kl1p (paste service)
- SQLFiddle (SQL playground)