ai2canvas
How it works
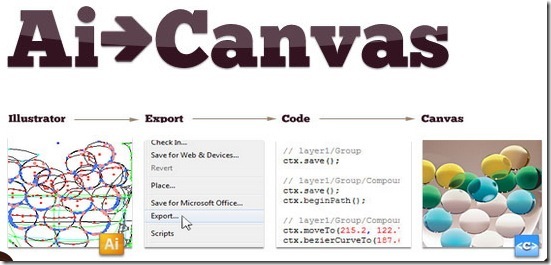
The Ai->Canvas plug-in enables Adobe® Illustrator® to export vector and bitmap artwork directly to an HTML5 canvas element that can be rendered in a canvas-enabled browser. The plug-in provides drawing, animation and coding options such as events so that you can build interactive, well-designed canvas-based web apps.
Download
To install Ai->Canvas, download a version for Windows or OS X, and extract the Ai2Canvas.aip file to your Adobe Illustrator plug-ins folder. Be sure to re-start Illustrator if it’s already running. That’s it!
Drawing
Almost any Illustrator artwork can be exported to a HTML5 canvas element. Where canvas lacks support for a specific feature, Ai->Canvas automatically rasterizes the artwork to a bitmap and properly positions the image on the canvas.
Animation
Bring your artwork to life by adding animations to your Illustrator drawings. Ai->Canvas supports rotation, scaling, fading, and movement along a path. For more advanced users, add triggers that start one animation when another animation completes.
Code
The purpose of Ai->Canvas is to accelerate your HTML5 canvas development. The HTML and JavaScript that it exports is meant to be copied into your own application and extended. Learn how to subscribe to built-in events, determine if a shape has been clicked, and debug the exported code.