The "Free Transform" tool is located in Adobe Illustrator’s "Tool Palette." To activate this tool, click on it’s symbol in the Adobe’s Tool Palette (left) or you can use the keyboard shortcut "E" to access the "Free Transform" tool. Note:The following hardware and software was used in this tutorial: Apple Mac Pro computer, a Wacom Intuos 6×8drawing tablet and Adobe Illustrator CS-CS5 vector drawing software.
Illustrator’s "Free Transform" tool is used to distort the shape of a selected path or series of paths. This is different from the "Rotate Tool" which only turns or rotates a selection. The Free Transform tool is similar to the "Envelope Distort" tool but I feel that "Free Transform" provides more predictable results. To use this tool you would select a path, object, or grouping of objects by dragging your cursor over them while the "Selection Tool (V)" (the solid arrow) is active. Once you create your selection, a "Bounding Box" will appear around the selected objects. Once the bounding box appears, you then select the Free Transform tool.
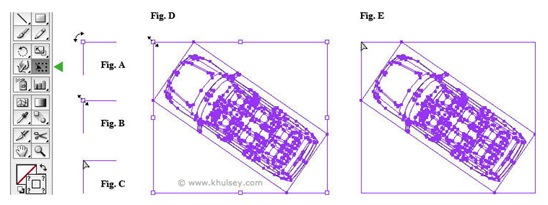
The free transform tool has three distinct attributes. When a selection is highlighted, the cursor becomes a rotational (semi-circle) arrow when the cursor is outside of the bounding box (Fig. A). By dragging this semi-circular arrow, you would rotate the object but no distortion would take place. When you "mouse-over" one of the corners of the bounding box, the cursor becomes a diagonal double sided arrow (Fig. B). If you were to click and drag this arrow you would re-size the bounding box but again, no distortion would take place.
The way you make the Free Transform tool do its intended job (distortion) is to click a corner of the bounding box and while holding the click you hit the Command (Control for Windows) key. This will turn the cursor into a single arrowhead (Fig. C).

In (Fig. D) we have a grouping of objects that have been highlighted (made active) by using the selection tool. You will notice that when we mouse-over the upper left corner of the Bounding Box we get the double-sided diagonal arrow. When we click-hold the corner our cursor becomes a single arrowhead (Fig. D). We are now ready to distort the image by dragging the corner.
Maximizing the "Free Transform" Tool
For our test subject we are going to take our overhead or "plan view" line-art of a passenger vehicle (Fig. 1) and distort it into a predetermined perspective (Fig. 2) using the Free Transform tool.

Prior to distorting our subject matter we will create a Perspective Grid (Fig. 3) using the techniques covered in the2 Point Perspective Drawing tutorial. This perspective grid will serve as a template for distorting the line-art image.

Before distorting a grouping of objects, we will need to use a function called "Reset Bounding Box" to control the way in which the Bounding Box behaves. If we were not to use this procedure, each time we attempt to align one corner, another corner will move out of alignment (Fig. 4). It would take many attempts to finally align everything up and be a very frustrating endeavor.

Resetting Illustrator’s "Bounding Box"
In order to control the bounding box we will take several steps that will enable us to distort out subject matter in a minimum of moves. The first step will be to take our vehicle overhead (Fig. 5) and group everything together by selecting all of the paths and using the keyboard’s Command>G keys. The next step will be to surround the vehicle with a colored box (Fig. 6).
As you can see in (Fig. 7) when we rotate the bounding box using the Free Transform tool the bounding box keeps its orientation aligned with the "Art Board" or background. We will need to have the bounding box maintain the orientation of the selection as shown in (Fig. 8).
To accomplish this task, make sure to highlight (activate) the subject with the selection tool and while they are active go to: Object>Transform>Reset Bounding Box in the menu bar before you attempt to rotate and/or distort it. This will keep multiple objects from confusing the orientation of the Bounding Box once you start moving and distorting it.

The next step will be to create a template outline of the exact shape that we will be distorting out subject into(Fig. 9). Trace over the perspective grid in a different color (blue in this case) by following the outline of the shape.

Next we will take our perspective template (blue outline in Fig. 9) and rotate it so that the bottom edge is horizontal to the page (Fig. 10). The reason for this step is to have the bounding box anchor-points stay as close to the four outside corners of the image (in this case, the car) as possible. By making most of the distortion moves along this horizontal plane the bounding box (and its anchor-points) don’t end up in random locations (see Fig. 4 above). This becomes especially problematic after your first movement, making it much harder to do each subsequent movement. The more movements, the worse it gets.
Align the lower right hand corner of the vehicle image with the lower right corner of the blue line template (Fig. 10). Using the Free Transform tool, stretch the vehicle line-art (using the double-sided arrow cursor on the left-center bounding box square) until the lower left corners align (Fig. 11). Now click on the upper center square of the bounding box (Fig. 12) and Command>Drag it down and to the left until the upper left corners align. The last step will be to Command>Drag the upper-right corner of the bounding box (Fig. 11) until it aligns with the blue template. This will throw the lower-left corner slightly out of alignment but it will be easy to Command>Drag the lower-left bounding box corner back into alignment.

The last step will be to rotate the distorted perspective view of the vehicle into place (Fig. 12). For this task we will be using the "Rotate" tool. Align the lower-right corner of the distorted vehicle line-art with the lower-right corner of the perspective grid. Rotate the image using the lower-right corner as an anchor point.

Our last example shows the distorted vehicle line-art properly placed into the perspective grid. (below). This may seem like a lot of steps to achieve something that would seem to be relatively simple but if you have tried to use the Free Transform tool, you know how aggravating it can be if used improperly.

CS5 Technical Note: My version on Photoshop CS5 seems to like to constrain the movements of the bounding box to odd increments, making it difficult to make subtle adjustments. Fortunately, this can be disabled by unchecking the "Snap To" feature. This is accomplished by going to View>Snap and unchecking Snap To’s Guides, Layers and Document Bounds. Unfortunately, this seems to be a default setting and my version keeps reverting to the Snap To feature.
Source
http://www.khulsey.com/adobe-illustrator-free-transform-tool.html