Two days ago I made a little flash app that will allow anyone to take a picture with a webcam connected to a computer. Everything worked fine in AS3. It was only when I got to the php part of the project when I felt like I should ask for help. And I did, I asked a friend or mine (Mihai Bojin) who in a few minutes explained to me exactly what I needed to know in order to get this project working as it should (a big part of the php code is made by him).
The project is now open source and you can find the code and the source fines underneath ![]()
You can download the source files from here:
Photo Booth (52.8 KiB, 20,272 hits)
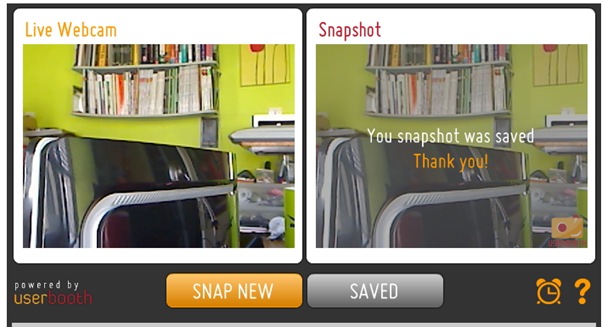
Here you can see the working application:
vamapaull.com/photobooth
Here you can see the ActionScript 3.0 code:
import flash.display.Bitmap;
import flash.display.BitmapData;
import com.adobe.images.JPGEncoder; var snd:Sound = new camerasound(); //new sound instance for the "capture" button click var bandwidth:int = 0; // Maximum amount of bandwidth that the current outgoing video feed can use, in bytes per second.
var quality:int = 100; // This value is 0-100 with 1 being the lowest quality. var cam:Camera = Camera.getCamera();
cam.setQuality(bandwidth, quality);
cam.setMode(320,240,30,false); // setMode(videoWidth, videoHeight, video fps, favor area)
var video:Video = new Video();
video.attachCamera(cam);
video.x = 20;
video.y = 20;
addChild(video); var bitmapData:BitmapData = new BitmapData(video.width,video.height); var bitmap:Bitmap = new Bitmap(bitmapData);
bitmap.x = 360;
bitmap.y = 20;
addChild(bitmap); capture_mc.buttonMode = true;
capture_mc.addEventListener(MouseEvent.CLICK,captureImage); function captureImage(e:MouseEvent):void {
snd.play();
bitmapData.draw(video);
save_mc.buttonMode = true;
save_mc.addEventListener(MouseEvent.CLICK, onSaveJPG);
save_mc.alpha = 1;
} save_mc.alpha = .5; function onSaveJPG(e:Event):void{
var myEncoder:JPGEncoder = new JPGEncoder(100);
var byteArray:ByteArray = myEncoder.encode(bitmapData); var header:URLRequestHeader = new URLRequestHeader("Content-type", "application/octet-stream"); var saveJPG:URLRequest = new URLRequest("save.php");
saveJPG.requestHeaders.push(header);
saveJPG.method = URLRequestMethod.POST;
saveJPG.data = byteArray; var urlLoader:URLLoader = new URLLoader();
urlLoader.addEventListener(Event.COMPLETE, sendComplete);
urlLoader.load(saveJPG); function sendComplete(event:Event):void{
warn.visible = true;
addChild(warn);
warn.addEventListener(MouseEvent.MOUSE_DOWN, warnDown);
warn.buttonMode = true;
} } function warnDown(e:MouseEvent):void{
navigateToURL(new URLRequest("images/"), "_blank");
warn.visible = false;
} warn.visible = false;
Here you have the php code:
<?php
if(isset($GLOBALS["HTTP_RAW_POST_DATA"])){
$jpg = $GLOBALS["HTTP_RAW_POST_DATA"];
$img = $_GET["img"];
$filename = "images/poza_". mktime(). ".jpg";
file_put_contents($filename, $jpg);
} else{
echo "Encoded JPEG information not received.";
}
?>
Sources

http://codecanyon.net/item/web-cam-capture-phpflash/83266