The jQuery code below will find any element with ".rounded-img" or "rounded-img2" (in my case, it is the image element) and wrap it with a span tag. The script finds the src, width, height, and CSS class attribute of the original image and apply them as inline styling in the span tag. Then it specifies the opacity of the image to 0 to hide it.
It works with any image dimension (with or without the width and height attribute). It can also be combined with other CSS classes. No additional markup is required.

<script type="text/javascript" src="jquery-1.4.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".rounded-img, .rounded-img2").load(function() {
$(this).wrap(function(){
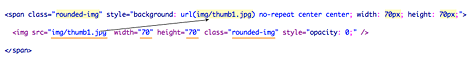
return '<span class="' + $(this).attr('class') + '" style="background:url(' + $(this).attr('src') + ') no-repeat center center; width: ' + $(this).width() + 'px; height: ' + $(this).height() + 'px;" />';
});
$(this).css("opacity","0");
});
});
</script>
Sample Usage
I hope you will find this trick useful. For example, you can use it to style your blog’s avatar or profile photos.